UIFontDescriptor.SystemDesign
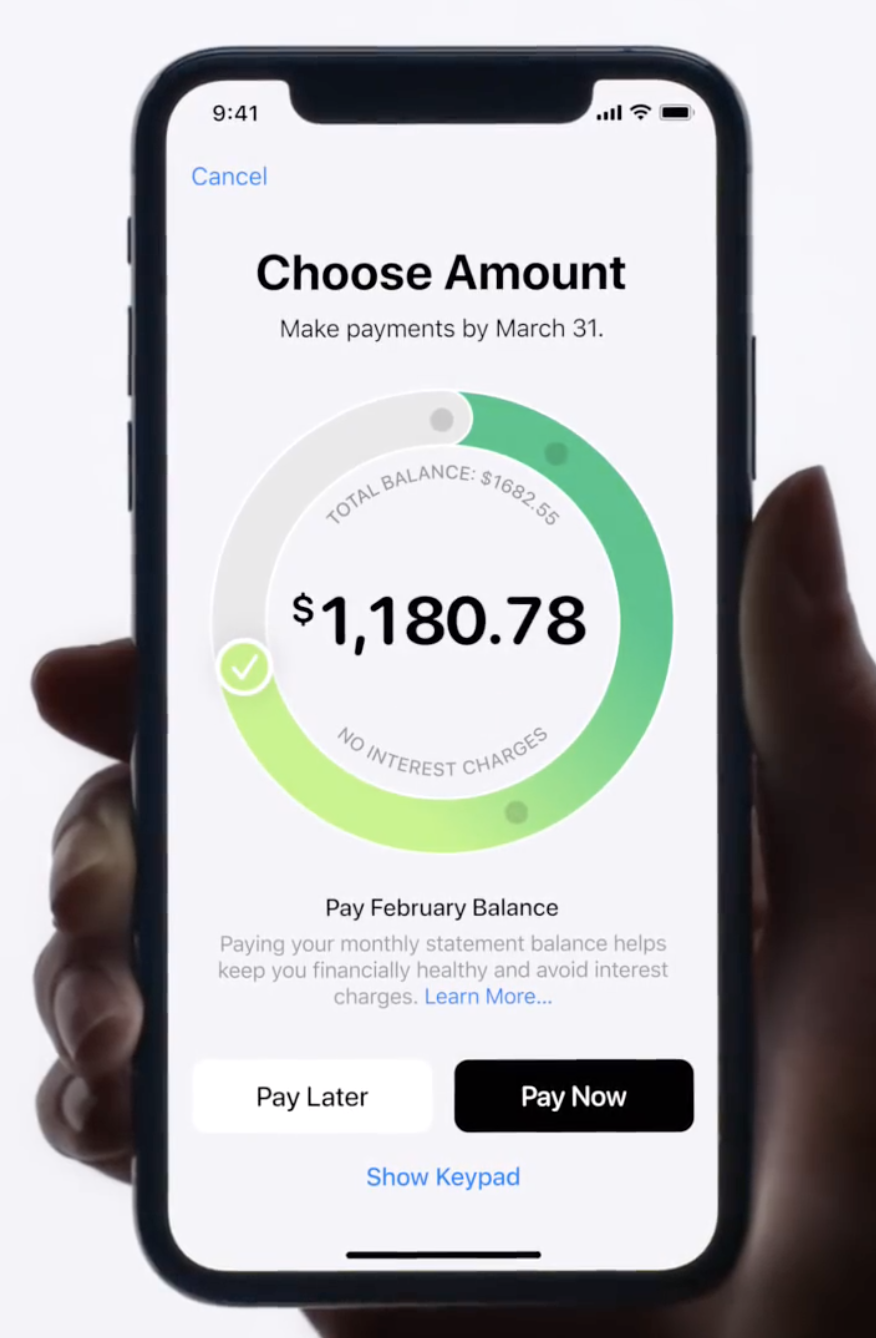
As of late, Apple has been making use of a wider range of fonts in the apps that it ships with iOS than it has in previous years. This began in iOS 12 when support for Apple Card was introduced in the wallet app. A rounded type face, similar to that used on Apple Watch, was used in several places throughout the UI.

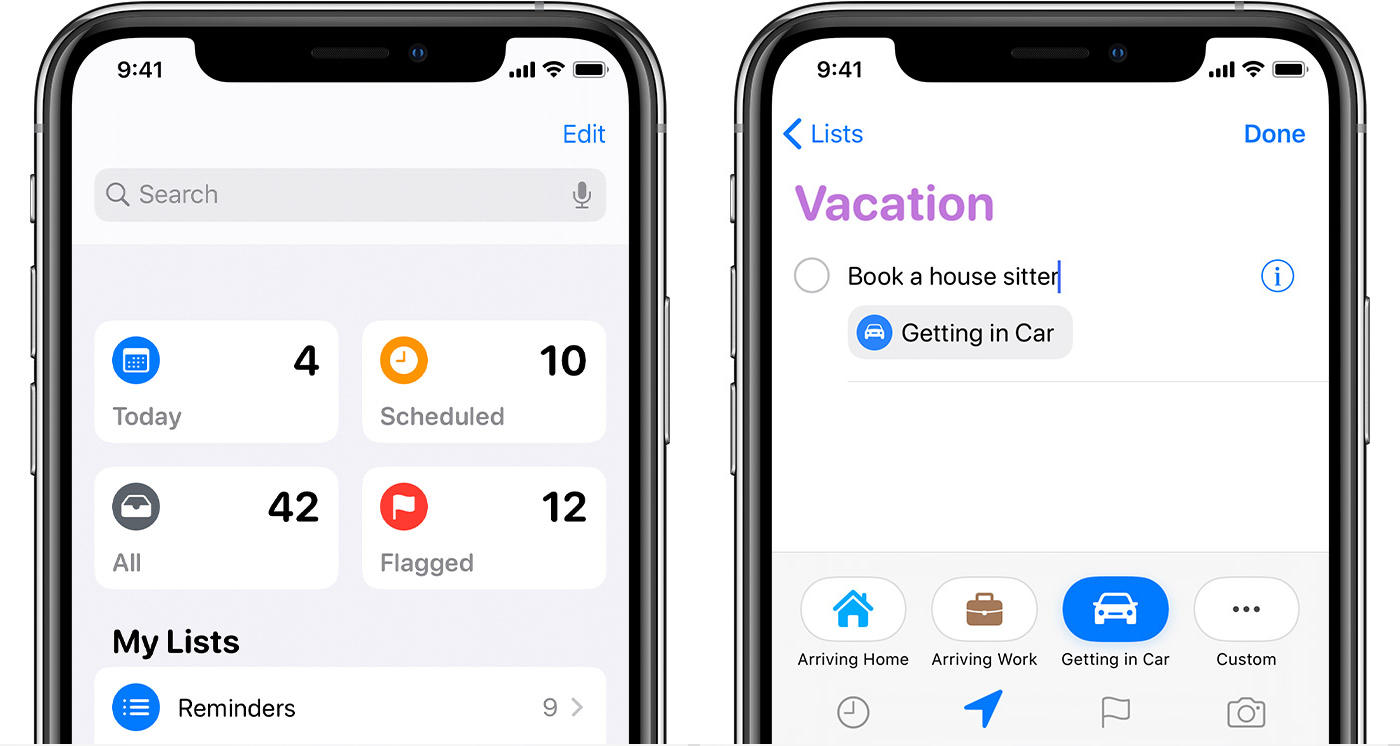
When iOS 13 shipped, Apple completely redesigned the reminders app. One of the changes they made was to use this new rounded typeface:

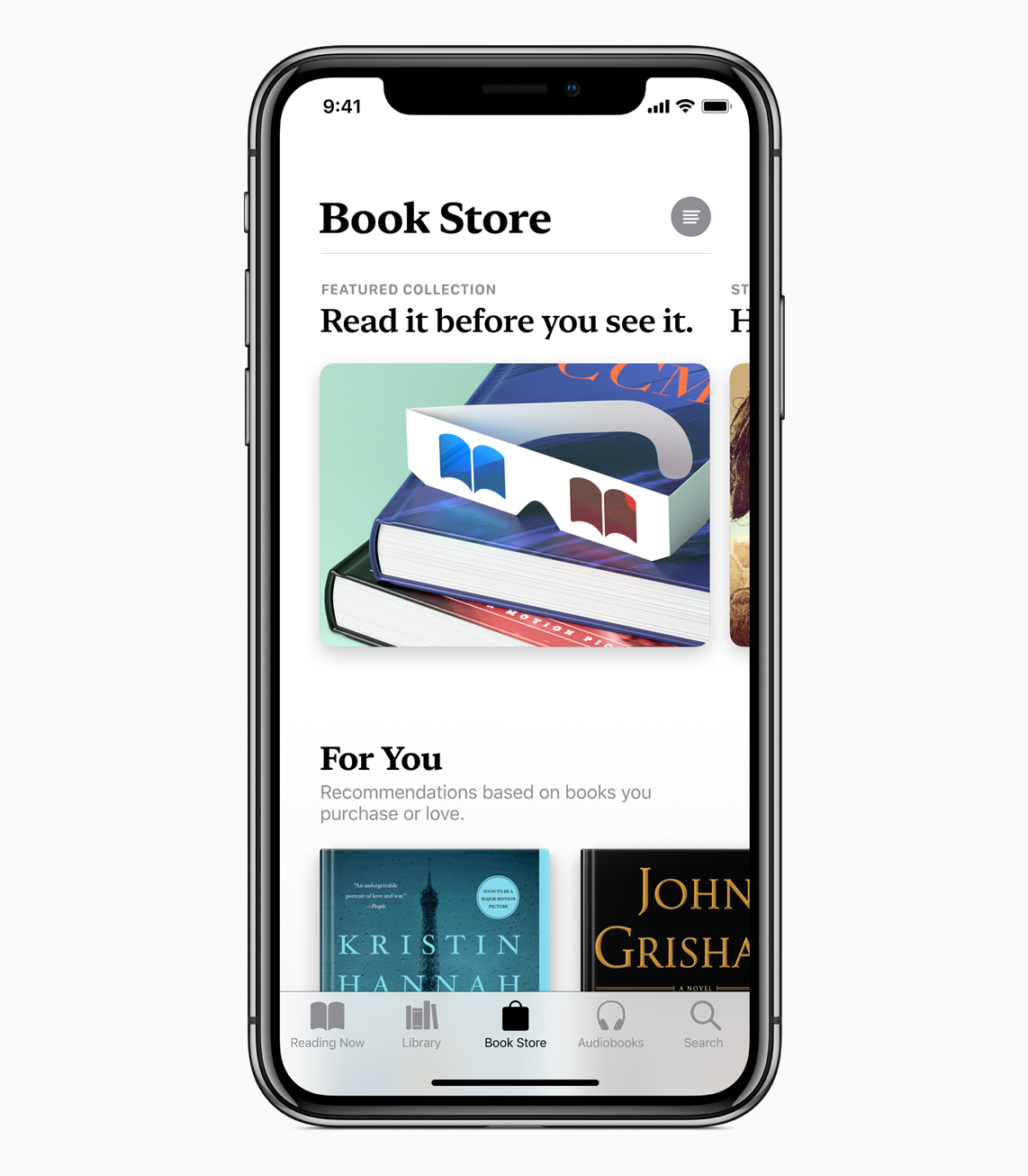
During WWDC this year, Apple also released "New York", a serif typeface that is used in the Apple Books app (and has been since 2018).

If you've noticed this trend towards font variation and tried to find a way to access these typefaces, you would have been disappointed with iOS 12. However, in iOS 13, we are now able to use these fonts in our own apps with a new API on UIFontDescriptor. Let's take a look.
Specifying the System Design
UIFontDescriptor now has a concept of a System Design that allows us to request the type of font that we would like to use. System designs come in four varieties:
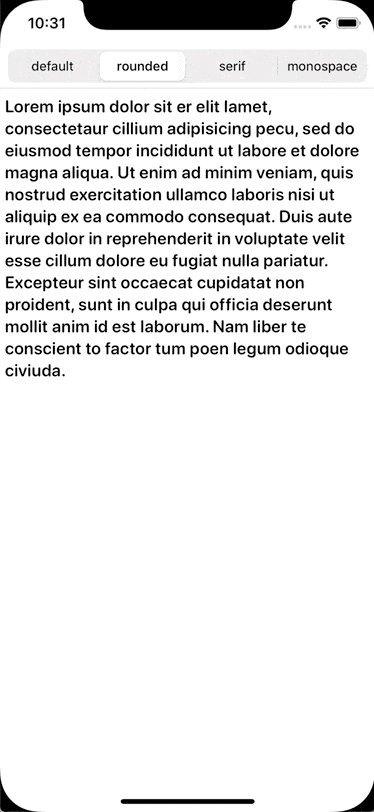
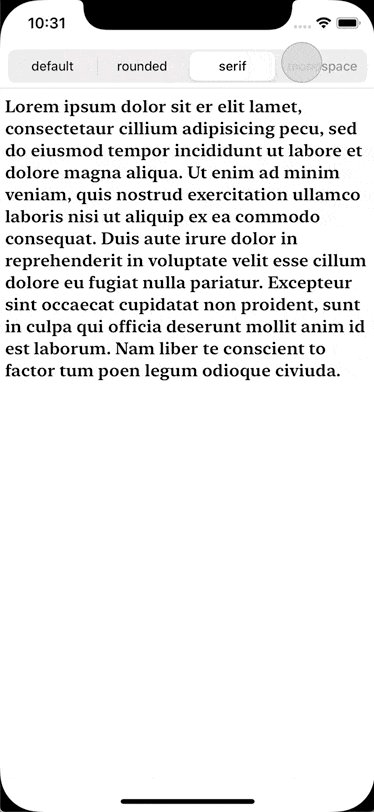
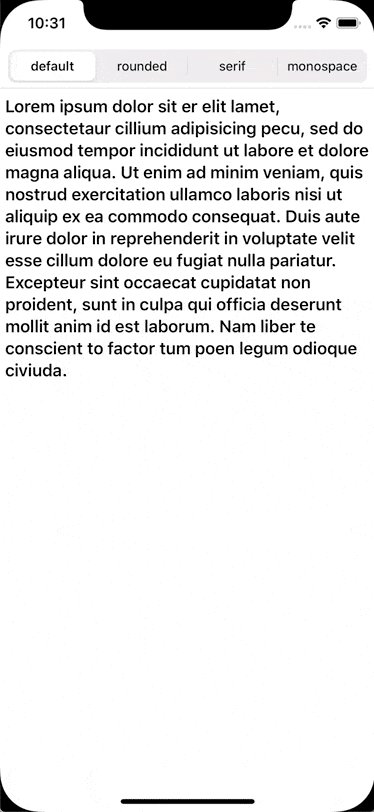
default- The "default" typeface for your app, which on Apple's platforms corresponds to San Francisco.rounded- This gives us the rounded typeface used in the Apple Wallet and Reminders apps.serif- Used to access the New York typeface used by Apple Books.monospace- Specifying this design allows us to use the new SF Mono typeface, which is a monospaced variant of San Francisco suitable for use when fixed character widths are required, such as when showing blocks of code.
Using a system design is simple. Say for example we wish to use a headline sized rounded font - this can be achieved very simply with the following code:
// Create the rounded font descriptor
if let roundedHeadlineDescriptor = UIFontDescriptor.preferredFontDescriptor(withTextStyle: .headline).withDesign(.rounded) {
// Create the rounded font
let roundedFont = UIFont(descriptor: roundedHeadlineDescriptor, size: 0)
}We create a font descriptor for the headline text style, and then simply call the -[UIFontDescriptor withDesign:] function, passing the rounded system design. Once we have our descriptor, we pass it to the UIFont initialiser that takes a descriptor and point size. We specify 0 as the point size so that the point size in the descriptor will be used instead.
That's it. There are no more steps - that is all the code that is needed to create fonts using the new styles introduced in iOS 13. For serif and monospace fonts, simply substitute rounded in the example above with the appropriate value.
Example App
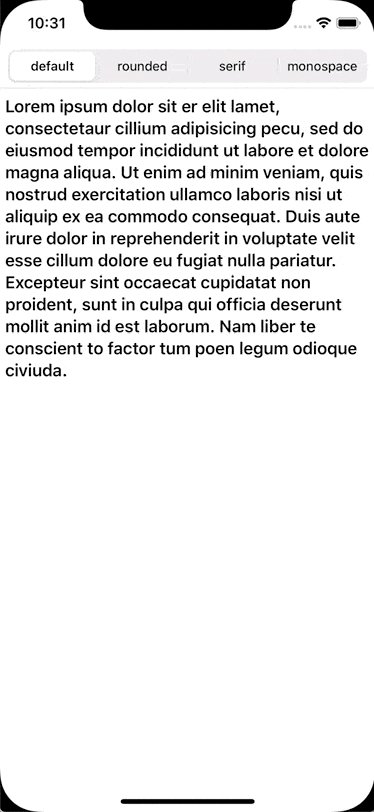
To show this API in action, I have created a sample app available on GitHub that shows the different system designs that are available:

Conclusion
Making use of the new fonts in iOS 13 is simple, and can lend and air of refinement to your app's design. The next time you're building a new piece of UI, consider how careful use of these new typefaces can enhance your design.
You can find out more about this topic by watching the Font Management and Text Scaling session from WWDC 2019.