Supporting 3D Touch Application Shortcuts
As discussed last week in Supporting 3D Touch "Peek and Pop", implementing hardware specific features is a great way to differentiate your app and support the iOS ecosystem:
By taking advantage of the latest hardware that Apple ships you make your app in to a first-class citizen on the platform. When more applications take the time to utilise these new hardware components it acts as encouragement for users to upgrade their devices, which supports the whole iOS ecosystem. It is also a great way to make your applications stand out from the competition.
Continuing with this theme, and with 3D Touch in particular, this week we will be looking at how to support 3D Touch Application Shortcuts in our apps.
Application Shortcuts
First things first, what are application shortcuts? Simply put, application shortcuts are a set of actions that a user can take when 3D Touching your app's icon. Each shortcut either deep-links in to a particular part of an app or performs an action.

Static
Static shortcuts are present as soon as your application is installed, and your users can select them even before they have first launched your app. These shortcuts are configured in the Info.plist file. You can find a full list of the keys used to configure static shortcuts here. The only required keys are UIApplicationShortcutItemTitle and UIApplicationShortcutItemType, which are used to provide a display string to the user and also an application specific type that we use in our code to determine which shortcut has been selected. We can also configure a shortcut's subtitle, icon, and userInfo which can store arbitrary information.
Dynamic
Dynamic shortcuts are created in our application at runtime. They appear in exactly the same way to the user, but allow us to customise the shortcuts available to the user based on their activity within the app. We do this by creating instances of UIApplicationShortcutItem and assigning them to UIApplication's shortcutItems. For more complex scenarios, we can use UIMutableApplicationShortcutItem which allows us to modify the shortcut after it has been created. For example, imagine we had a music player app that provided an application shortcut to pause the currently playing song. If the user selects this shortcut, we could then modify the shortcut item's title to say "Play" instead of pause in order to provide playing and pausing functionality in the application shortcuts.
Example
As a demonstration of how easy it is to add these shortcuts to your applications, we're going to add examples of both static and dynamic shortcuts to our Counties example app, which you can download from GitHub.
Let's begin by adding a shortcut that will take the user to the app's Search UI. As this functionality is always available we can implement this as a static shortcut:

We've provided the title that will be shown to the user, as well as the type of the shortcut that we will use later when responding to a user selecting an application shortcut. Notice that we have also provided the Icon Type, which accepts values from a list of constants for icons provided by iOS, so we don't have to draw our own.
Now that we've added our plist entry let's see how it looks when 3D Touching our application icon:

Great! We have a static shortcut item and all it took was 3 items in a plist entry.
Next, let's add some dynamic shortcuts. We want the user to be able to 3D Touch the app icon and see a list of the counties that they have recently viewed so that they can quickly view them again by selecting the shortcut. The code for this is very simple:
UIApplication.sharedApplication().shortcutItems = countyHistory.recentlyViewedCounties.map({ (county) -> UIApplicationShortcutItem in
return UIApplicationShortcutItem(type: "CountyItem", localizedTitle: county.name)
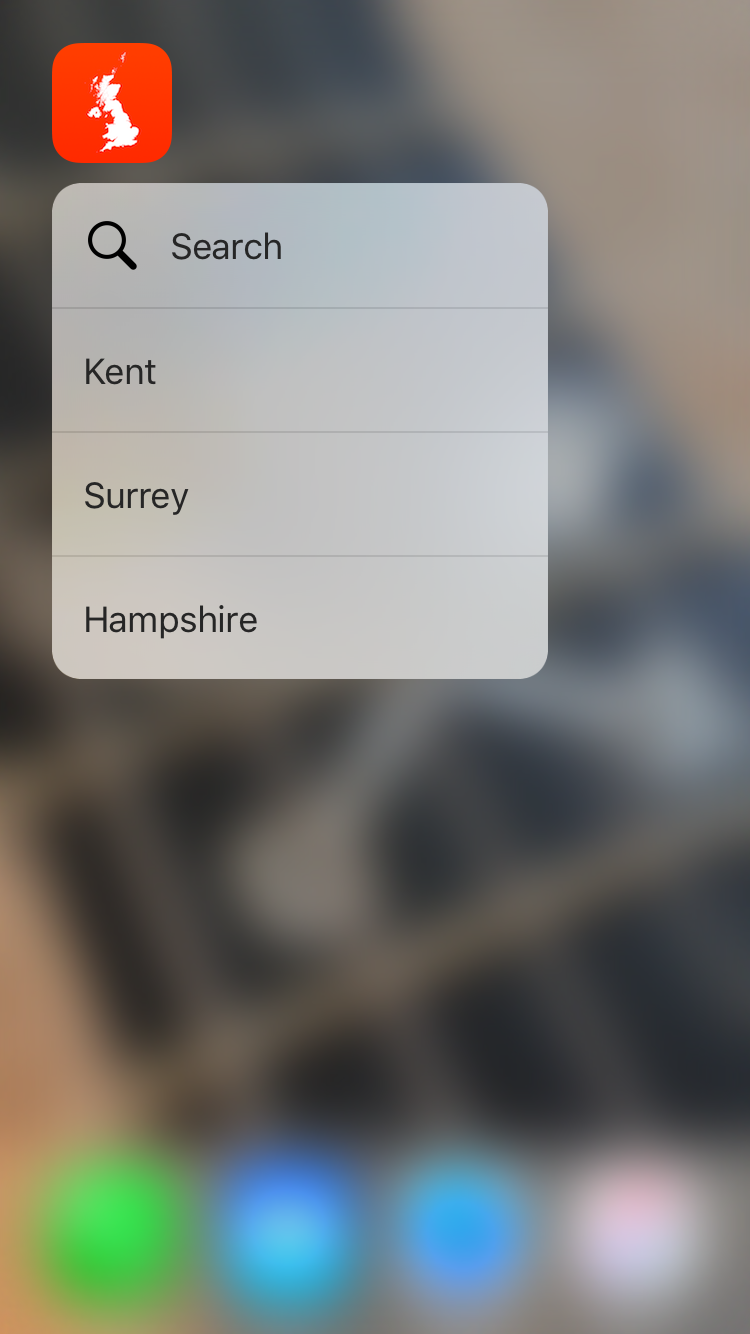
})Here we simply create an array of UIApplicationShortcutItems and set their title to the name of the recently viewed county. By assigning these to our application's shortcutItems array they will be presented to the user in the shortcuts menu:

Now that we've added our shortcuts, we need to respond to them when they are selected. UIApplicationDelegate now includes application(application, performActionForShortcutItem, completionHandler) which allows our application delegate to respond to the user selecting a shortcut. All we need to do is implement this function and respond accordingly:
func application(application: UIApplication, performActionForShortcutItem shortcutItem: UIApplicationShortcutItem, completionHandler: (Bool) -> Void) {
var handled = false
if applicationShortcutItem.type == "Search" {
masterViewController.beginSearch()
handled = true
}
else if applicationShortcutItem.type == "CountyItem" {
masterViewController.showCounty(County.countyForName(applicationShortcutItem.localizedTitle)!, animated: true)
handled = true
}
completionHandler(handled)
}Here we check to see if the shortcut item has the "Search" type that we specified earlier in our Info.plist. If it does then we present the search UI to the user. If instead it has the "CountyItem" type then we know the shortcut must represent a county that the user has viewed, so we use the shortcut item's title to find the county and then we display it.
If you would like to see this code in action, checkout the sample project and give it a run.
Conclusion
Supporting 3D Touch quick actions in your app can be as simple as adding a few plist entries and implementing a function in your application delegate. Or, you can get more creative and add shortcuts at runtime that are specific to your users' needs. As with Peek and Pop, application shortcuts make your app feel right at home on iOS and will help you to stand out from the crowd.